Automatically deploy Hugo site to GitHub pages with actions
One of the big advantages with static sites are that you can host them almost anywhere. I have found that GitHub pages is one of the most convenient hosting solutions.
With the help of GitHub actions the deployment process can be completely automated. Push code to the repo and a minute later your site is updated.
The standard way to set it up was to build the site via an action to the “gh-pages” branch. GitHub would then run an extra action to take that content and deploy it to GitHub pages.

This is no longer needed. You can now deploy directly to GitHub pages within your own action. See Configuring a publishing source for your GitHub Pages site - GitHub Docs.
This is the workflow I use for all Hugo sites I deploy. Add it to your Hugo site repos.
File: .github/workflows/pages.yaml
name: Deploy pages on push
on:
push:
branches:
- main
workflow_dispatch:
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: pages
cancel-in-progress: true
defaults:
run:
shell: bash
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Hugo
uses: peaceiris/actions-hugo@v3
with:
hugo-version: "latest"
extended: true
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Setup Pages
id: pages
uses: actions/configure-pages@v5
- name: Build
run: hugo --baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./public
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
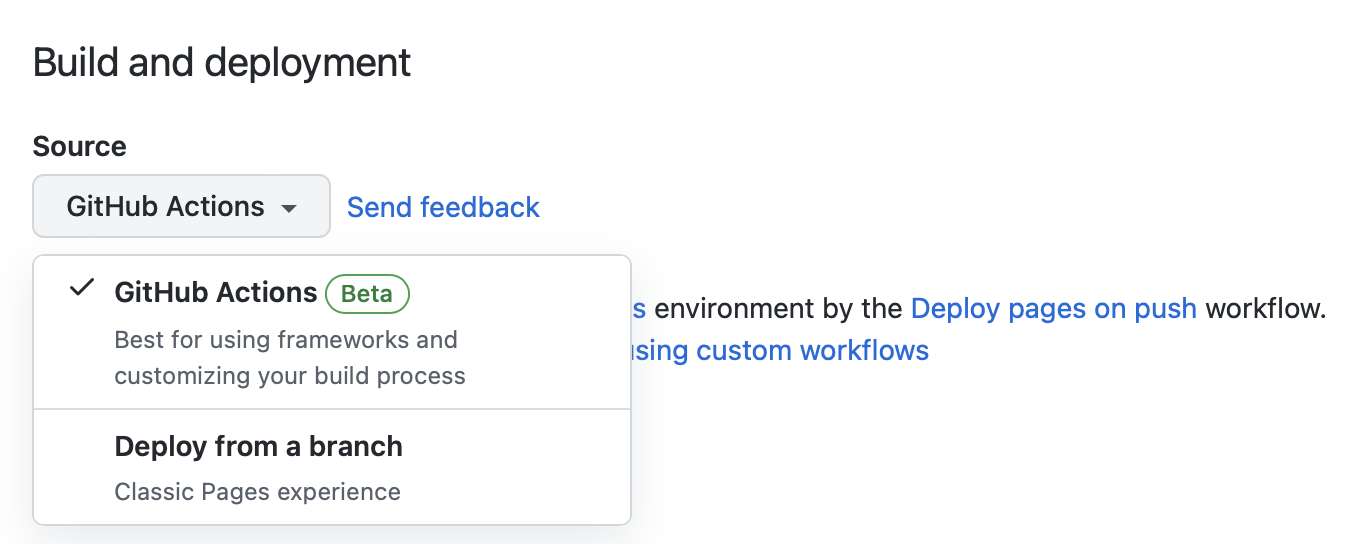
Then go to “Settings -> Pages” for your repo. Set the “Source” to GitHub Actions".

Now you are done. The site will automatically build and deploy.